Camellia - Operation Zenithfall
This was a collaborative project featuring many talented and devoted individuals who all came together in celebration of this game and it's community.
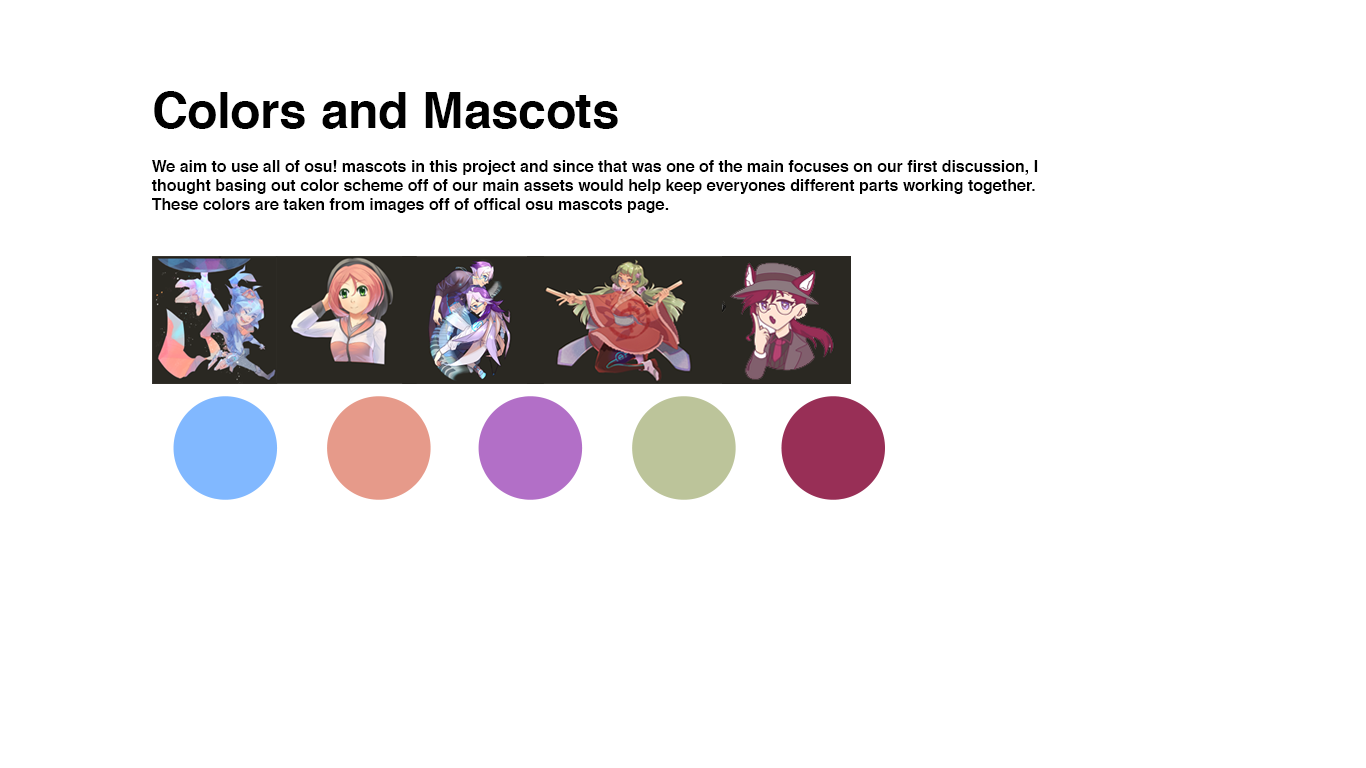
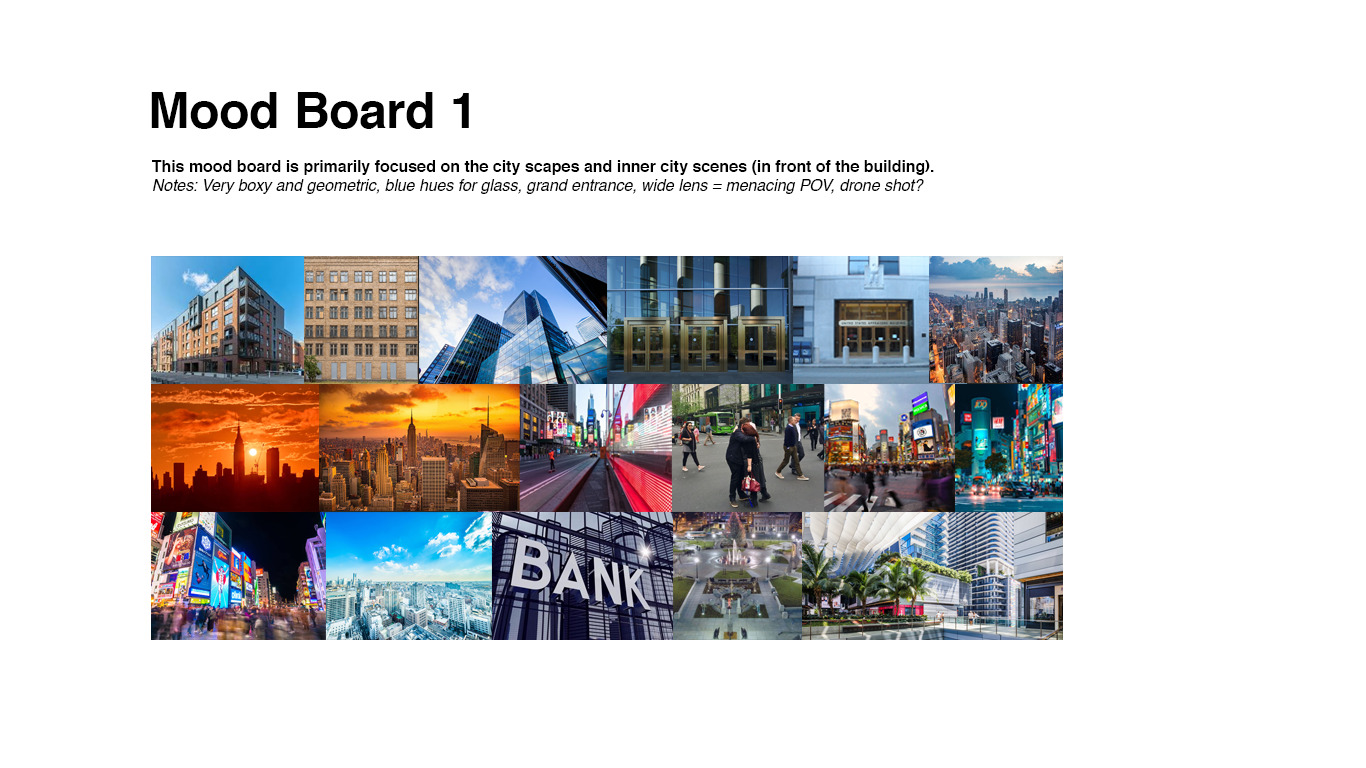
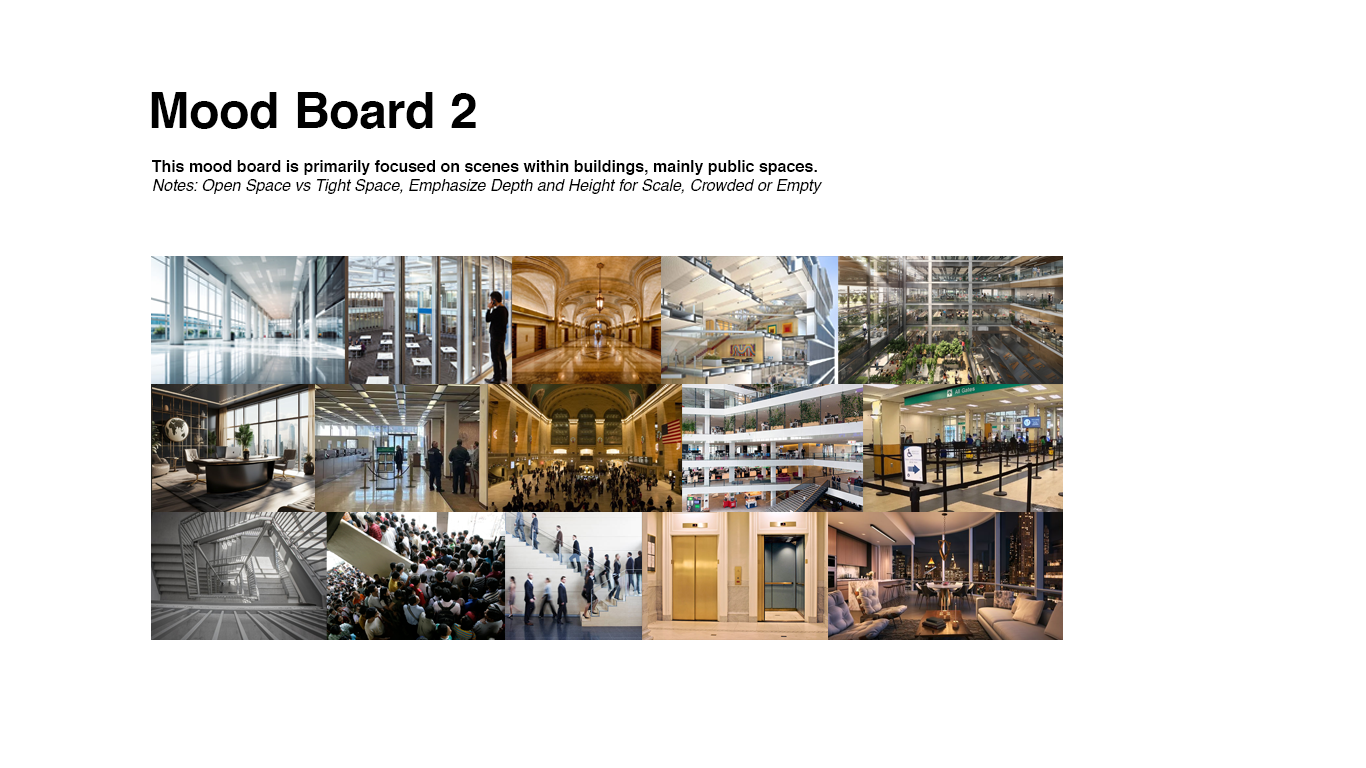
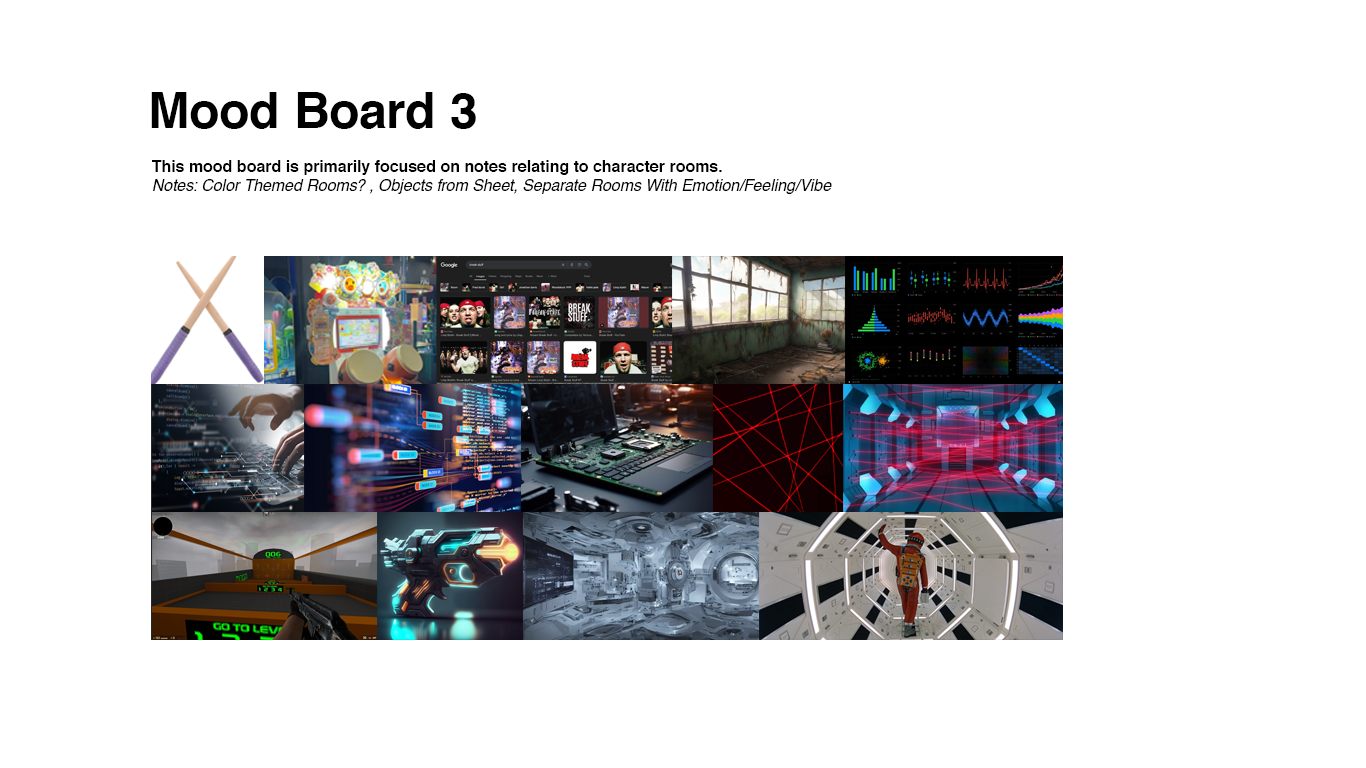
This project started with initial team meeting of all of the artists, designers, story boarders, editors, and project managers to discuss what this project was going to be. Part of this including listening to the song together and developing initial mood boards.





The timeline at this point involved the illustration team creating all of the main assets that would be used. Some of these included character illustrations with detailed layer separation and the room designs to accompany them.
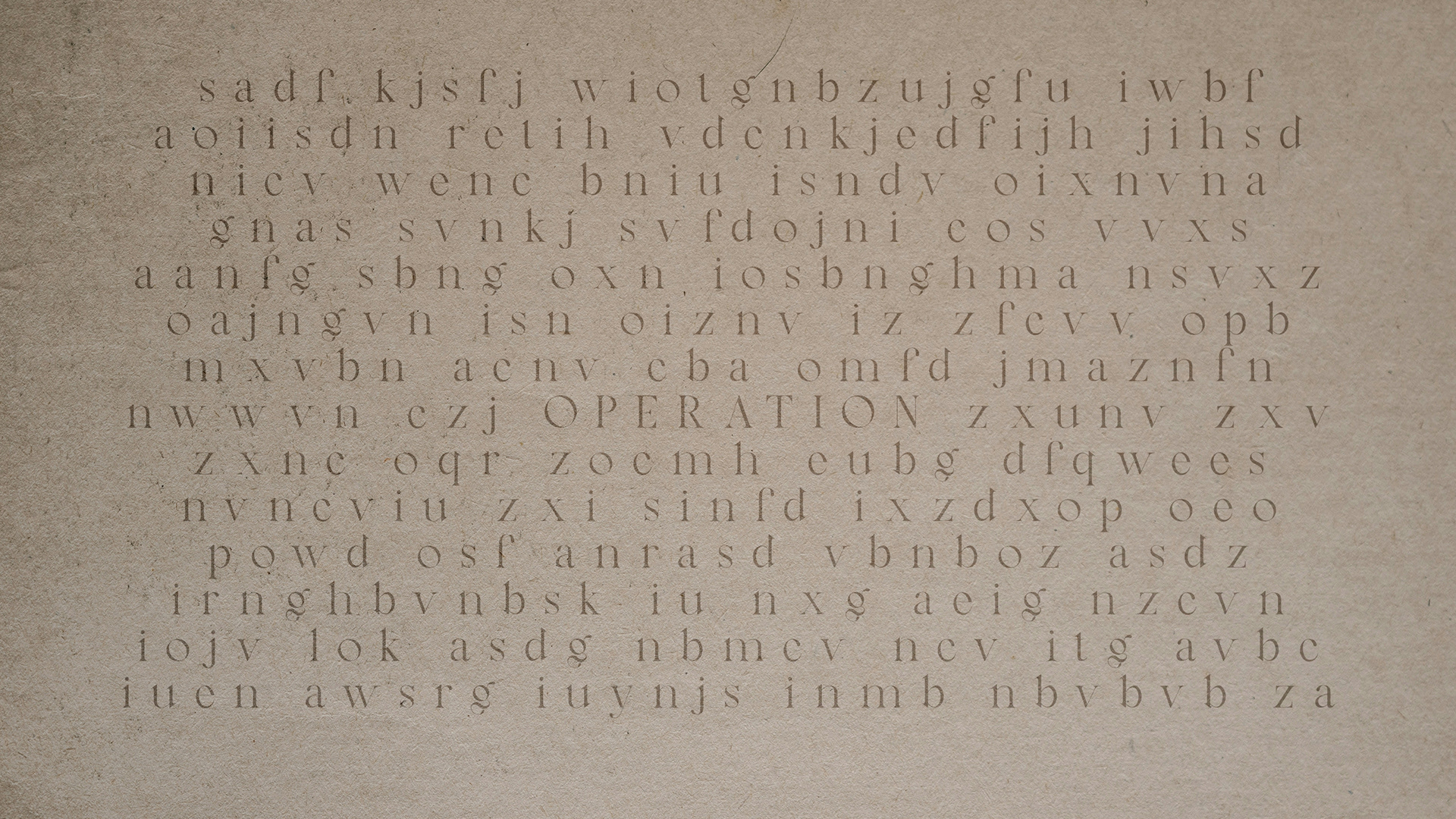
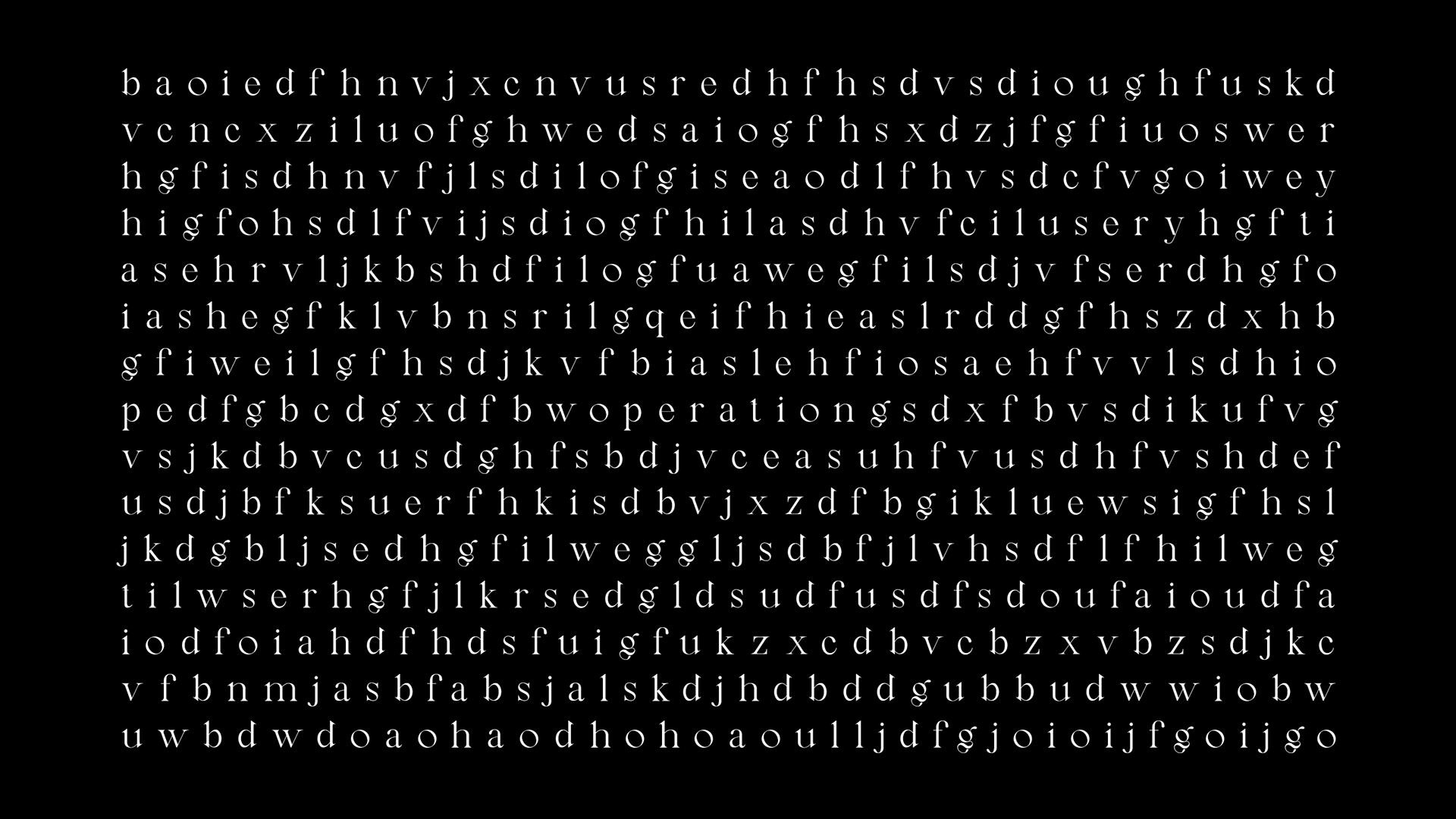
While I was waiting for their parts to be done I began experimenting with typography for the main text.
After developing different concepts and discussing what would work well across different mediums and sizes, we agreed that the type design below was the best iteration.
During this time I was also responsible with creating assets to assist the editing team with their sections. Some of these assets include layouts and supporting imagery.




Once all my initial project tasks were completed I had a few days where I could begin experimenting with rough background drafts. These drafts were to try and develop a base atmosphere and layout to build off of because I was still waiting for illustrations.



Ultimately, the background would pivot into a different direction once I knew what assets I was working with.
I began the final composition by developing a layout for the character rooms to sit in. I focused on using diagonal lines and placement of shapes to create something more dynamic.
Next step was to give the layout some flare. I used brushes, layer styles, and some lighting to draw the viewers eye to certain areas of the composition. I also was given some character illustrations to begin placing into the scene.
After I had a good base design, I wanted to work on implementing the secret agent theme of the song. I added the globe and began developing the type into a VHS style using layering, blurring, and different blend modes.
Once I had all of the initial character illustrations, I placed them all into the scene and asked the team to look at where we were at. I knew that this being a work in progress I would get some authentic feedback.
It was really helpful to hear about certain things that were working and others that were not because it allowed me to gauge what parts of the project were most important to focus on.
I then developed the final background and made a layer by layer build-up to help the team understand how I got to my final composition.


The final deliverables include a main background for the map, a square composition for streaming platforms, and a banner for the osu! News article.
Final Reflection:
Working on a project like this is a designers dream come true. I remember when I first played osu! almost 10 years ago I would go out of my way to download different Camellia songs. If you would have told me then that I would be creating a design for a custom Camellia release that was also the final and largest custom osu! song of the year, I would call you a liar.
Fast forward to the time I am writing this, I can happily say that all of those things have happened and it was one of the most fulfilling experiences on any design project I have ever had. I got to work with some very talented artists and share my love for this game and its community with everyone.
Thank You